9 Web Terminologies
You Need to Know
Every industry is full of jargon, this is the same with website building, web hosting, web design, etc. If you are building a website with a team of web developers and web designers. It is always best to know some of the commonly used industry-lingo so you can communicate with them more effectively.
TERMS YOU NEED TO KNOW BEFORE BUILDING A WEBSITE
Domain Name
A domain name is the part of your website URL that represents you, this is your “name” on the internet. It should be easy to remember with simple spelling, and easy to pronounce. Your goal is to have people easily remember your website URL and can directly type it at the browser address bar, rather than searching for your website on search engines.
Hosting
In order to have a live website available for the public, you will need to have:
- A domain name, and
- An active hosting plan from a web hosting company.
This is where you will store all your website content/elements—in your selected provider’s server. They are then responsible for pushing your website out and making it accessible to the public.
URL
Uniform Resource Locator, more commonly just URL, is what you type in the browser address bar when accessing a specific website. There are three main parts to a URL
- Protocol (http:// or https:// )
The type of server your web browser will be communicating with when accessing a website - Domain (your “name”)
The main part of the URL that represents you on the internet. - Path (also “URL slug”)
A URL path following the domain name, separated by “/”. It refers to a specific web page within your domain.
HTML, CSS, JavaScript
HTML, CSS, and Javascript are the three most common web languages used to build a website from scratch, each with its own purpose
HTML is a markup language responsible for defining a website’s structure and content—title, heading, paragraph, image, URL link, etc. HTML is the skeleton of a website.
CSS is used to add styles to different HTML elements—font, font sizes, colors, padding, margins, etc. It adds the “styles”—format, layout, and presentation— to a website.
JavaScript is a scripting language used to create dynamic and interactive website elements. It lets you customize and control the behavior of elements of a website and app.
TERMS YOU NEED TO KNOW WHILE BUILDING YOUR WEBSITE
Homepage
Imagine attending a networking event. The first thing you do when approaching someone is to greet them, then start a conversation to establish a connection. It works the same way when establishing a connection online. Your website is how you greet your visitors, and all the content is how you convince your visitors and turn them into potential leads.
Your homepage should be clean and straight to the point, it influences your visitors’ first impression of your business. It should only include the essential information, and “teasers” persuading them to explore your website via navigation links.
Header
Your website header is located at the top of your website. It houses your website logo, website name, navigation menu, and depending on your preference, search feature and social bar.
A navigation menu, or simply a menu, refers to an organized list of links that brings website visitors to other web pages, usually within the same domain. You will mostly find the navigation menu in the header section of a website.
There are a few options when designing your website menu:
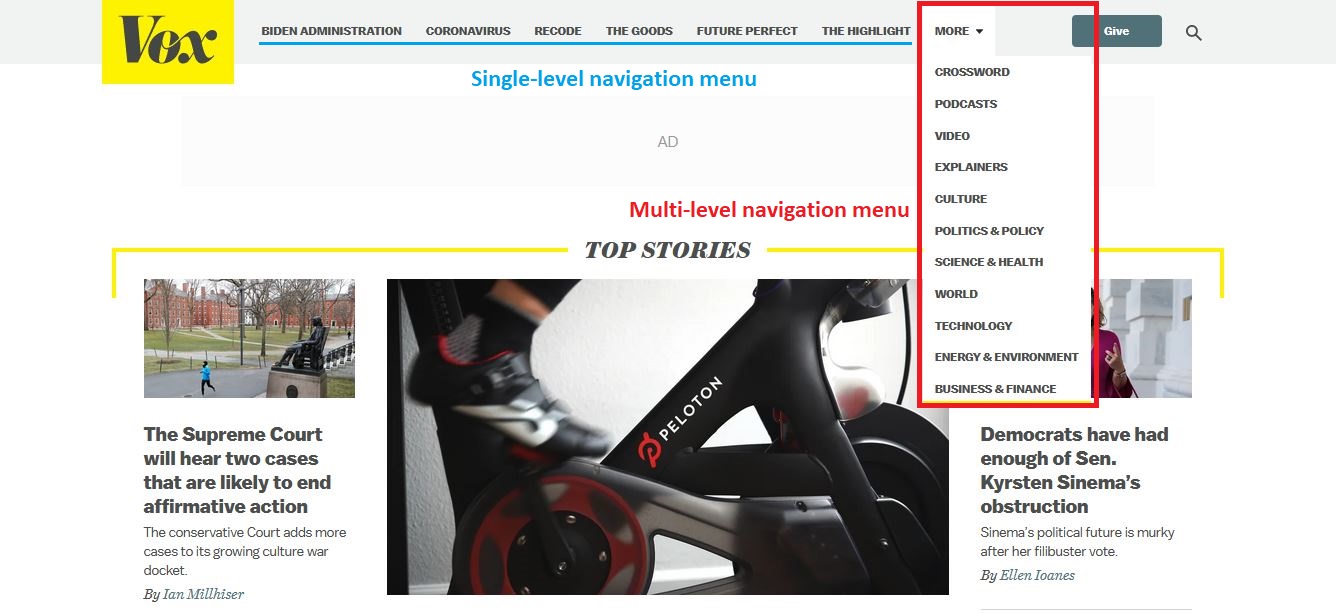
Single-level navigation menu—showing only the “main pages” of your website
Source: Vox
Multi-level navigation menu (Dropdown menu)—an expanded menu usually in a dropdown display mode. Web pages will be sorted under different categories, your navigation menu will show up in different levels of categories and subcategories
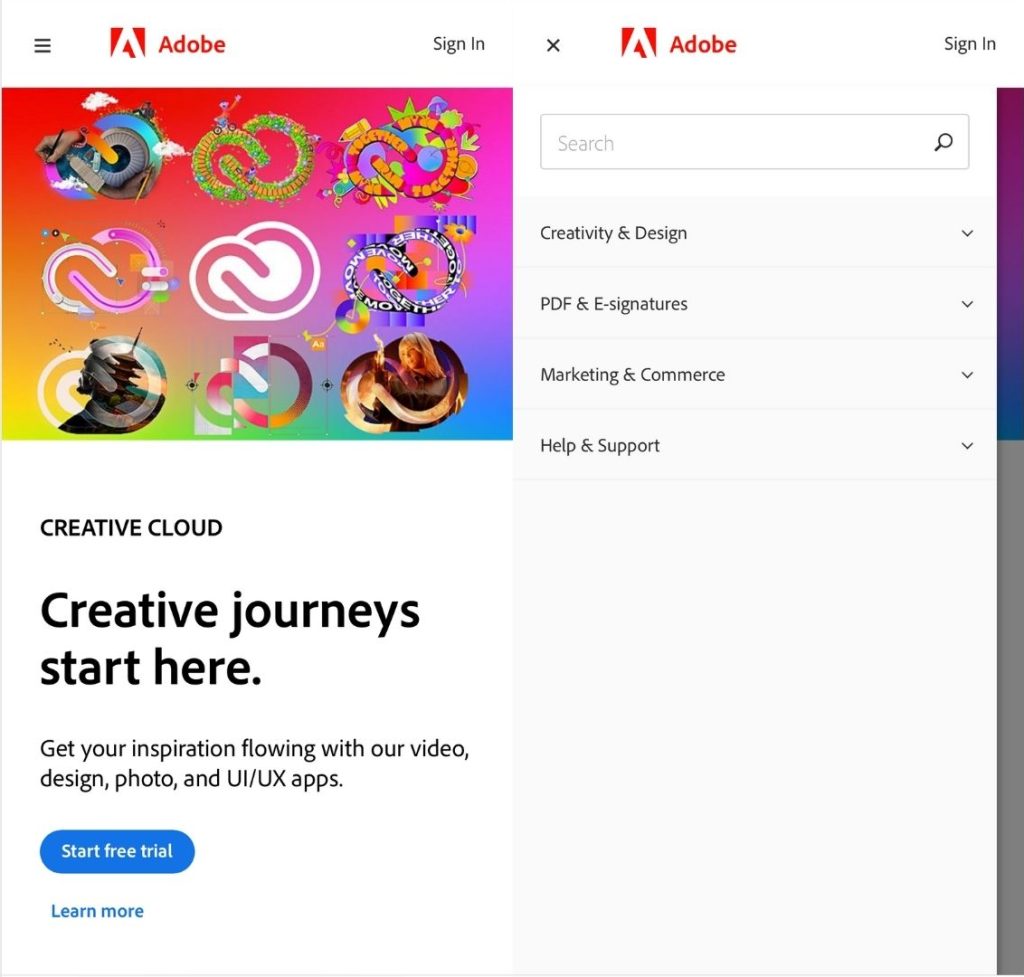
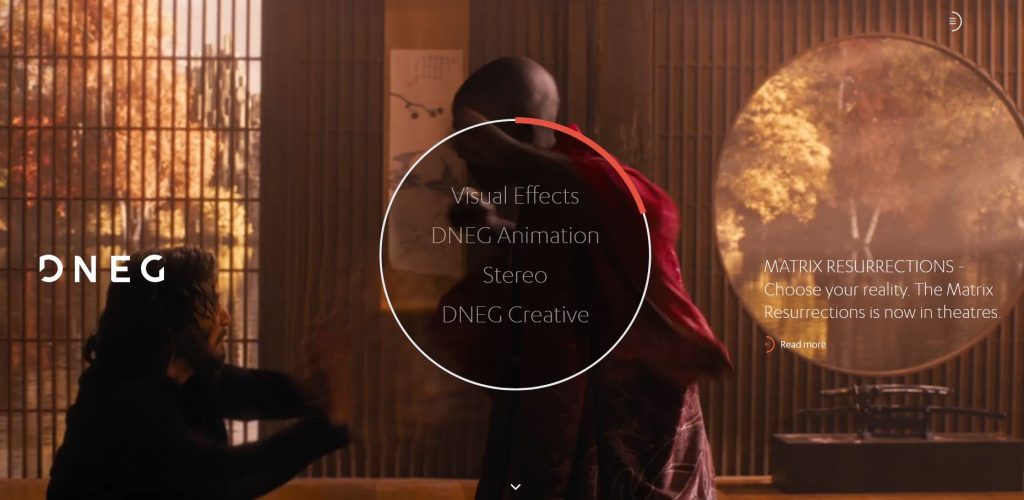
Hamburger menu—commonly used in mobile websites due to a lack of space on small screens, but also adopted by some desktop websites
Source: Adobe (mobile website)
Source: DNEG (desktop website)
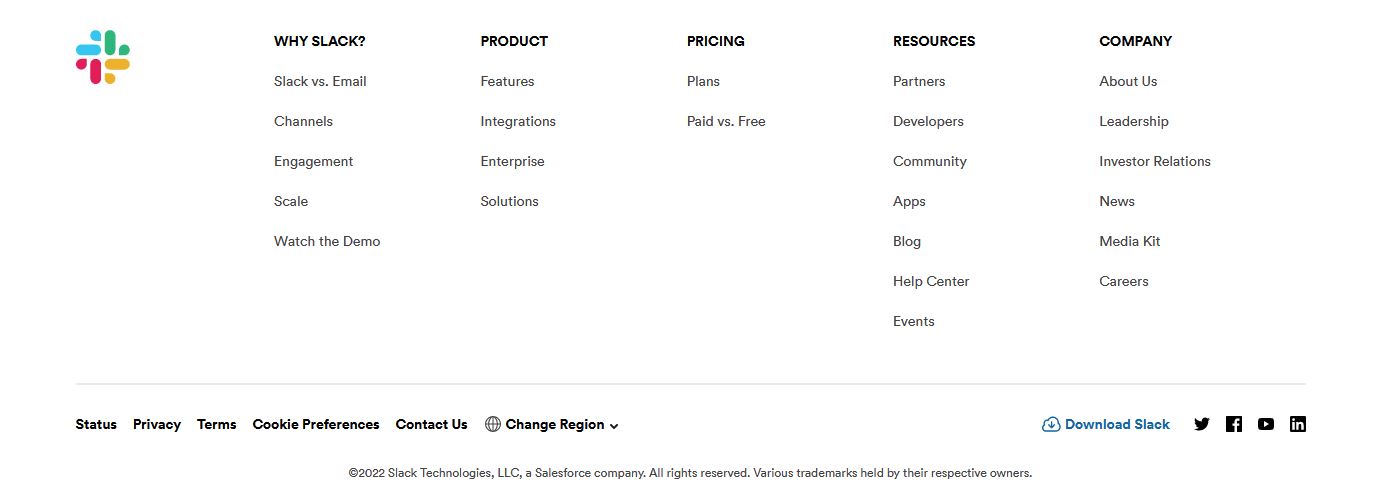
Footer menu—displayed at the very end of a website, often in the form of textual links
Source: Slack
Hyperlink
Another way to get your visitors to explore your website is through hyperlinks. These could be link text, embedded links to images, and linked buttons.
The footer section at the very bottom of a website, where you will typically find information such as contact details, copyright notice, link to company’s “terms of service” and “privacy policy”, footer menu, etc.
This is the last chance you can encourage your visitors to continue exploring your website and/or convert them into potential leads. Therefore make sure you are making good use of this section, providing the important and necessary information to your visitors, and guiding them to take any desired actions.
Two extra terms that you will find very useful especially if you’re just starting off to build your website. Depending on your needs, your budget, your manpower, and your expertise, your website typically would be built on either one of these platforms.
Content Management System
A content management system (CMS) is a full-blown website-building platform allowing users to create, manage, and publish content online. Users will have control over their website and the freedom to customize it exactly the way they wanted.
The downside of using a CMS is that it would require some level of technical expertise if you want to fully utilize the platform, especially requiring some coding knowledge for advanced website customization.
Example of a CMS: WordPress.
Website Builder
There are a lot of different website builder options available for people to choose from. These are all-in-one, easy-to-use platforms developed to simplify the website-building process. The aim is to make it easy and possible for people at all levels to build their websites, even if they don’t have any technical and/or coding experience.
The downside, some might say, would be the lack of flexibility to fully customize their website. You are likely limited to the features your selected service provider provides. However, generally speaking, these platforms are still powerful enough for small and medium-sized businesses and organizations to build professional-looking websites.
Example of a website builder: Website.com